Core Web Vitals – das große Google Update 2021

Eine Optimierung der Nutzererfahrung ist immer gut. Das war auch schon so, bevor Google die Nutzererfahrung als Ranking Faktor berücksichtigt hat.
Über die Definition der Core Web Vitals und deren Aufnahme in die illustre Liste der Google Ranking Faktoren wird der schwammige Begriff „UX“ ein Stück konkreter und messbarer gemacht. Webmaster bekommen die Möglichkeit den Ersteindruck zu messen, den Besucher auf einer Website bekommen.
Daraus resultierende Maßnahmen zur Optimierung der Core Web Vitals verbessern in Zukunft nicht nur die Wahrnehmung der Nutzer, sondern auch die Rankings auf Google.
UX Signale als Ranking Faktoren
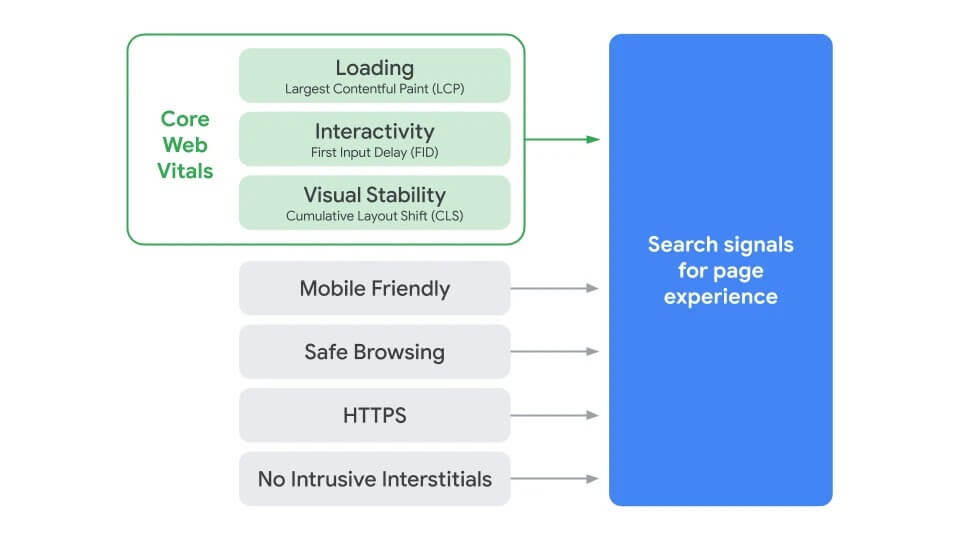
Bisher gab es 4 bekannte Faktoren, die Google als Signale für die Nutzerfreundlichkeit von Websites verwendet hat:
- Mobile Friendly: Um zu testen, ob eine Website für Mobilgeräte optimiert ist, gibt es ein Tool von Google https://search.google.com/test/mobile-friendly
- Safe Browsing: In der Google Search Console gibt es einen Bericht über etwaige Sicherheitsprobleme mit der eigenen Website.
- HTTPS: Ein weiterer Aspekt eines sicheren Webs. Es gibt keine valide Ausrede, nicht auf https umzusteigen.
- Intrusive Interstitials: Störende Popups, die Nutzer daran hindern, die eigentlichen Inhalte einer Website zu konsumieren, schaden den Rankings.
Dazu spielte auch die Ladezeit als User Experience Faktor über die Jahre eine zunehmend wichtigere Rolle. Wie stark sich Websitegeschwindigkeit und Performance aber tatsächlich auswirken und welche genauen Kriterien Google für die Berechnung des Page Speeds überhaupt heranzog, war nie so richtig klar bzw. hat sich auch immer wieder geändert.
Mit den neuen Core Web Vitals gesellen sich nun 3 Metriken dazu, die Webmastern und dem Google Algorithmus helfen, die Nutzererfahrung auf Websites zu messen: Largest Contentful Paint, First Input Delay und Cumulative Layout Shift. Das Ziel ist es, die Wahrnehmung von echten Menschen so gut wie möglich in Zahlen abzubilden. Dadurch werden wichtige UX-Faktoren nicht nur messbar, sondern auch vergleichbar gemacht.

Was sind die Core Web Vitals?
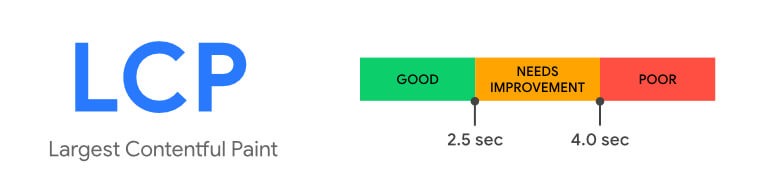
1. Ladezeit: LCP – Largest Contentful Paint

LCP beschreibt die Wartezeit des Nutzers, bis das größte und wichtigste Inhaltselement im sichtbaren Bereich einer Seite geladen wird. Sprich: die Zeit in Sekunden zwischen Aufruf einer Seite und Erscheinen des wichtigsten Content-Elements auf dieser Seite. Dieses Element kann ein großes Bild oder auch ein dominanter Textblock sein. Relevant für die Messung der Größe des Elements ist lediglich der sichtbare Teil des Elements, nicht die gesamte Größe.
Die Ladezeit ist schon seit einigen Jahren ein wichtiger Faktor, der auch echte Auswirkungen auf SEO und die Rankings einer Website hatte. Bisher war aber die Messung der „tatsächlichen“ Ladezeit undeutlich. Unklar war auch deren Wirkung auf die Rankings. Nachweislich bekannt ist, dass die Rankings deutlich gelitten haben, wenn die Ladezeit zu langsam war. Eine Steigerung von einer guten auf eine sehr gute Ladezeit hat hingegen keinen messbaren Vorteil für die Sichtbarkeit einer Website gebracht.
LCP (Largest Contentful Paint) ist als Metrik einfach und effektiv. Sie stellt die tatsächliche Erfahrung eines Nutzers gut dar. Andere Werte wie die Zeit bis zum FCP (First Contentful Paint) oder die Zeit zum vollständigen Aufbau der gesamten Seite sind wenig repräsentativ für die Nutzererfahrung. Der FCP kann ein einfaches Ladezeichen oder ein einsamer Rahmen sein. Der Aufbau der gesamten Seite bezieht sich hingegen auch auf ein Video, das am Ende eines langen Artikels angezeigt wird und keinerlei Relevanz für den Nutzer hat, bis dieser nicht den gesamten Artikel gelesen hat.
Die Zeit zum LCP (Largest Contentful Paint) erscheint hier die relevanteste Metrik zu sein und repräsentiert die tatsächlich gefühlte Ladezeit am besten.
Die Ladezeit des wichtigsten und größten Inhaltselements beeinflusst massiv den ersten Eindruck eines Nutzers auf der Website. Ob einem Nutzer das Design gefällt und er eine Website visuell ansprechend findet, lässt sich schwer messen. Aber die Zeit, die ein Nutzer auf das Erscheinen dieses Designs warten muss, lässt sich sehr gut messen. Und diese Wartezeit wirkt sich erheblich auf die Wahrnehmung des Nutzers aus.
Als guter Wert gilt alles unter 2,5 Sekunden. Liegt die Zeit zum LCP über 4 Sekunden, hat man ein Problem und muss sich ernsthaft mit möglichen Optimierungsmaßnahmen beschäftigen.
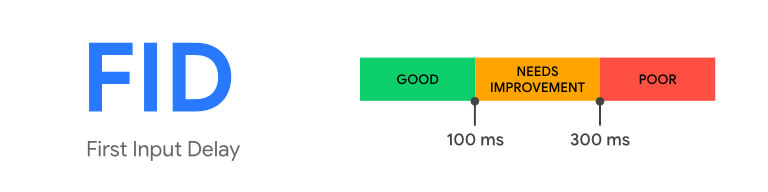
2. Interaktion: FID – First Input Delay

FID beschreibt die Zeit zwischen der ersten Interaktion – also einem Klick auf ein Element (ein Button, ein Tab, um einen Textblock aufzuklappen, etc.) – und der Reaktion im Browser. Der Wert misst also die gefühlte Dauer bis zur Interaktivität einer Website. Relevant ist dabei nur die erste Interaktion, die noch während des Ladens und Aufbaus der Seite stattfinden kann. FID beschreibt also die Reaktionsbereitschaft einer Website während des Ladeprozesses.
Genaugenommen wird hier nicht die Zeit zwischen Eingabe und Ausgabe gemessen, sondern die Verzögerung zwischen Eingabe und Bearbeitung dieser Eingabe.
Relevante Interaktionen sind Klicks, Taps oder Eingaben über das Keyboard, nicht jedoch Aktionen wie Scrollen oder Zoomen.
Fehlende, oder verzögerte Reaktion einer Website führt schnell zu Frust und zu dem Gefühl, dass hier irgendwas nicht funktioniert. Ein guter LCP Wert trägt also erheblich zu einer besseren Nutzererfahrung bei. Sie prägt den Ersteindruck, den jemand von der Website bekommt, ähnlich wie der erste Handschlag zwischen zwei Fremden.
Ein guter Wert für den First Input Delay ist unter 0,1 Sekunden. Liegt der Wert über 0,3 Sekunden, besteht jedenfalls Handlungsbedarf.
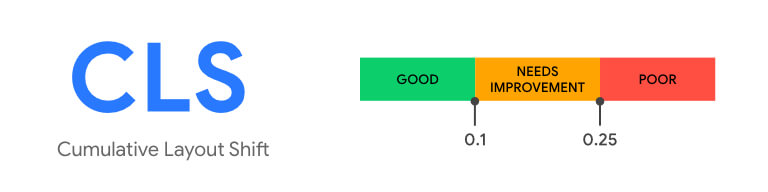
3. Visuelle Stabilität: CLS – Cumulative Layout Shift

Der CLS misst die Summe aller einzelnen Bewegungen und Verschiebungen auf einer Seite, bis diese vollständig geladen ist. Ein sogenannter Layout Shift passiert jedes Mal, wenn ein bereits gerendertes Element seine Position oder Größe nachträglich ändert.
Oft werden Elemente einer Website asynchron im Hintergrund geladen oder DOM Elemente nachträglich eingefügt. Grundsätzlich ist das eine gute Idee, weil der Nutzer sehr schnell schon einmal etwas im Browser sieht, während weitere Elemente im Hintergrund nachgeladen werden. Problematisch für die Nutzererfahrung wird das aber, wenn bereits sichtbare Inhalte dadurch verschoben werden.
Das passiert zum Beispiel durch Nachladen des Fonts, der dann größer oder kleiner dargestellt wird als der zuerst geladene Fallback-Font. Auch nachgeladene Bilder, deren Dimensionen nicht vorab definiert wurde, oder nachgeladene Banner-Anzeigen und anderer Third-Party-Content, der erst von anderen Webservern abgerufen werden muss, führen zu Layout Shifts.
Im schlimmsten Fall will der Nutzer gerade auf einen Link klicken, dieser verschiebt sich aber im letzten Augenblick, was dazu führt, dass der Nutzer auf ein falsches Element klickt. Böse Zungen behaupten, dass dieser Effekt in der Vergangenheit absichtlich herbeigeführt wurde, um mehr Klicks auf Werbebanner zu ergaunern. Wie auch immer: dieser Effekt der fehlenden visuellen Stabilität macht keinen guten Eindruck und verschlechtert die Wahrnehmung, die ein Nutzer von einer Seite hat.
Der Cumulative Layout Shift wird aus zwei Werten berechnet:
• Impact Fraction: der Teil, bzw. die Fläche des sichtbaren Bereichs, die vom instabilen Element betroffen ist. Betrifft die Veränderung beispielsweise den halben sichtbaren Bereich, ergibt das eine Impact Fraction von 0,5.
• Distance Fraction: die Distanz, die das instabile Element zurücklegt. Verschiebt sich ein Element beispielsweise über ein Viertel des sichtbaren Bereichs, ergibt das eine Distance Fraction von 0,25
Der Layout Shift errechnet sich aus der Multiplikation von Impact und Distance Fraction. In diesem Beispiel also 0,5 * 0,25 = 0,125.
Ein Guter Wert für den CLS ist unter 0,1. Liegt der Wert über 0,25, besteht Optimierungsbedarf.
Tipp
Zur Veranschaulichung des CLS einer Website gibt es ein nettes Open Source Tool: https://defaced.dev/tools/layout-shift-gif-generator/
Damit kann man nicht nur den Wert errechnen, sondern in Form eines GIFs genau sehen, welche Elemente sich auf der Website verschieben.
Wann kommt das Google Update und welche Auswirkungen auf die Suchergebnisse sind zu erwarten?
Google hat die Core Web Vitals im Mai 2020 im Google Search Central Blog vorgestellt und angekündigt, dass Signale für die Nutzererfahrung in die Berechnung der Rankings aufgenommen werden.
Im November 2020 folgte dann die Timeline: die CWV sollten im Mai 2021, im Zuge eines Google Updates, zu bestätigten Ranking Faktoren werden. Die Timeline hat sich zuletzt nach hinten verschoben. Aktuell heißt es, dass das Update im Juni oder Juli 2021 ausgerollt wird.
Die außergewöhnlich lange Vorbereitungszeit und intensive Kommunikation von Googles Seite erinnert ein wenig an die Umstellung auf den Mobile First Index von Google. Auch der war lange vorher angekündigt und Webmaster hatten sehr viel Zeit, um sich darauf vorzubereiten. Es ist also naheliegend davon auszugehen, dass auch das nächste große Google Update rund um die Core Web Vitals gravierende Auswirkungen auf die Suchergebnisse haben wird. Jedenfalls werden die Wochen, die auf das Update folgen, sehr spannend werden.
Was sicherlich weiterhin gilt: die Core Web Vitals im Besonderen, und UX-Daten im Allgemeinen, stehen nachrangig zur Qualität der Inhalte einer Website. Eine Seite mit durchschnittlichen Inhalten aber großartigen CWV-Werten wird deshalb noch lange nicht vor einer Seite ranken, die großartige Inhalte, aber mäßige UX-Performance-Werte hat.
Wovon wir aber ausgehen können, ist, dass bei Seiten mit ähnlicher Autorität und inhaltlicher Relevanz sehr wohl diejenige bevorzugt werden wird, die bessere Core Web Vitals hat.
Wo kann ich meine Core Web Vitals messen und welche Daten verwendet Google
Die drei wichtigsten Tools, um die Web Vitals einer Website zu messen, sind die Google Search Console, PageSpeed Insights und Lighthouse in den Chrome DevTools.
Grundsätzlich gibt es zwei Möglichkeiten, wie Performancedaten gemessen werden: mit Labdaten und mit Felddaten.
Die Labordaten sind simulierte Daten aus Tests mit bestimmten Geräten und mit vordefinierter Internetgeschwindigkeit. Die Daten stammen also aus einer genau kontrollierten Umgebung, die für alle getesteten Websites die gleiche ist. Der Vorteil dieser Daten besteht darin, dass sie einen direkten Vergleich zwischen Websites aus unterschiedlichen Ländern und Branchen ermöglichen. Die Daten sind auch sehr gut, um Probleme mit der Performance zu finden, nachzustellen und zu lösen. Worüber die Labordaten allerdings keine Auskunft geben, ist die echte Nutzererfahrung.
Felddaten auf der anderen Seite sind Daten aus der echten Welt, von echten Nutzern mit echten Geräten. Gesammelt werden diese über Googles Chrome Browser. Diese Daten repräsentieren direkt die Nutzererfahrung von Menschen, die eine bestimmte Website besucht haben.
Die Google Search Console bietet Einblick in beide Welten. Hier werden sowohl Labordaten als auch Felddaten angezeigt. PageSpeed Insights und Lighthouse zeigen hingegen nur Daten an, die ein Labortest auswirft.
Wichtig für uns ist: Google verwendet Felddaten für die Bewertung der Core Web Vitals. Laut Googles John Mueller sind die Felddaten weitaus aussagekräftiger, was die Nutzererfahrung auf Websites betrifft. Sie basieren auf echten Besuchern im jeweiligen Zielmarkt und berücksichtigen dadurch Faktoren wie lokale Internetgeschwindigkeit, bevorzugte Geräte und das Nutzerverhalten.
Eine Herausforderung für Website Betreiber in kleinen Nischen oder mit neuen Websites ist, dass es oft nicht genügend Felddaten gibt und diese auch nicht in der Google Search Console angezeigt werden. Auch Google selbst hat in solchen Fällen nicht genügend Daten für eine ernsthafte Berechnung der Core Web Vitals.
Fehlen die Daten für eine bestimmte Seite, verwendet Google die Daten einer anderen – ähnlichen – Seite innerhalb der gleichen Website. Gibt es beispielsweise nicht genug Felddaten für einen neuen Blogartikel, weist Google diesem neuen Artikel die gleichen Werte zu, wie sie der Seitentyp „Blogartikel“ in der Vergangenheit hatte.
Was allerdings noch gänzlich unklar ist: was tut Google, wenn nicht genügend Daten für eine gesamte Website vorhanden sind? Greift Google dann auf Labordaten zurück? Oder werden in solchen Fällen die Core Web Vitals überhaupt nicht für die Reihung der Suchergebnisse berücksichtigt? Öffnet sich hier die Tür für Manipulation, wo man die CWV-Daten über künstliche Generierung von qualitativ hochwertigen Besuchern beeinflusst, um in einer Nische zu ranken, in der es niemals genügend Traffic für „echte“ Daten geben würde?
Fazit
Die Definition der Core Web Vitals und deren Aufnahme in die Liste der Ranking Faktoren ist jedenfalls ein weiterer Schritt von Google, um mehr Fokus auf die Nutzererfahrung zu legen und somit das Web für alle besser zu machen. Wann und wie sich die neuen Metriken tatsächlich auf die Rankings auswirken werden, bleibt jedenfalls spannend.
