Damit man auf der Suche nach dem lokalen Standort eines Unternehmens sofort sieht, wo man hin möchte sind eingebettete Google Maps Kartenausschnitte auf Webseiten heute Standard. Nachdem Google aber im Juli 2018 ein neues Preis- bzw. Abrechnungsmodell für den Dienst eingeführt hat, finden man auf vielen Websites heute statt einer funktionierenden Kartenansicht Fehlermeldungen wie: „Google Maps kann auf dieser Seite nicht richtig geladen werden“ oder „for development purposes only“.
Grund für die Fehlermeldung ist, dass die Nutzung von Google Maps grundsätzlich nicht mehr völlig kostenlos ist. Glücklicherweise gibt Google aber monatlich ein Freiguthaben in Höhe von $200.00. Für kleine bis mittlere Webseiten reicht dieses Gratis-Guthaben im Normalfall aus, sodass keine Kosten anfallen. Trotzdem muss man beim Einrichten eines Business Accounts auch ein Rechnungskonto erstellen und eine Kreditkarte hinterlegen.
API Key beantragen und Rechnungs-Konto eröffnen – So geht’s
Zunächst solltet man sich in seinem Google Konto anmelden. Im Idealfall ist das natürlich kein persönliches Konto, sondern das Google Konto indem auch andere Google Services (Google Analytics, Search Console, …) laufen.
Um den API Key zu beantragen geht man zunächst auf die Google Maps Platform unter https://cloud.google.com/maps-platform/und klickt dort auf „Jetzt starten“.
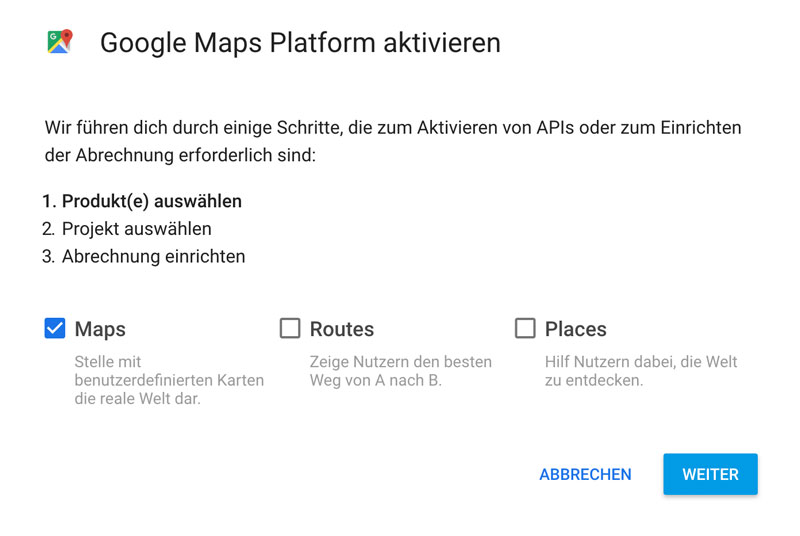
Schon öffnet sich ein Dialog, wo ein Produkt ausgewählt werden kann. Für die Einbettung von Google Maps Karten brauchen wir das Produkt „Maps“.